Introduction
In the ever-evolving landscape of software engineering, design patterns serve as the architectural backbone that shapes our coding practices. One principle that has gained prominence, especially in frontend frameworks like React, is the concept of one-way data flow. In this article, we'll delve into why one-way data flow patterns like dispatch-reducer and React state updates are generally more predictable and easier to test. We'll also discuss the complexities that come with two-way data binding methods.
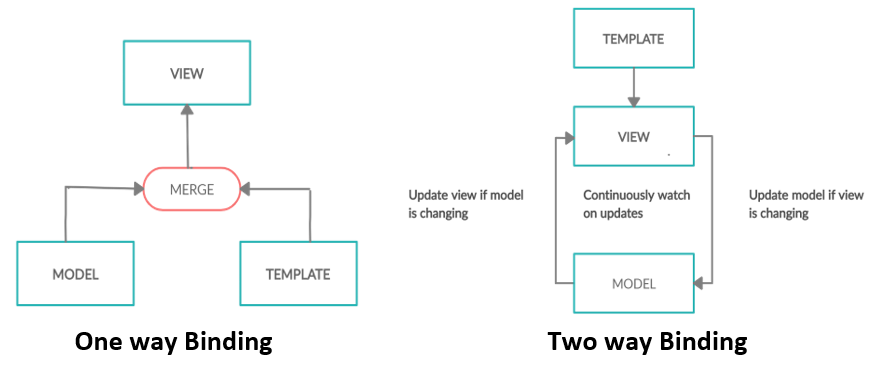
The Beauty of One-Way Data Flow
Dispatch-Reducer Pattern
The dispatch-reducer pattern, commonly used in state management libraries like Redux, is a prime example of one-way data flow. In this pattern, the dispatch function sends actions to the reducer, which then updates the state based on the action type.
// Reducer function
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1;
default:
return state;
}
};
// Dispatch an action
dispatch({ type: 'INCREMENT' });The beauty of this pattern lies in its predictability. When an action is dispatched, you know exactly how the state will change, making it easier to debug and test.
React State Update and Rendering
React's state management also follows the principle of one-way data flow. When you update the state using setState, React takes care of re-rendering the component.
import React, { useState } from 'react';
const Counter = () => {
const [count, setCount] = useState(0);
return (
<div>
<p>{count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};Here, the flow of information is unidirectional. The state update triggers a re-render, but the rendering process doesn't affect the state, making the behavior predictable and the component easier to test.
The Complexity of Two-Way Data Binding
Two-way data binding, as seen in frameworks like Angular, allows for a more dynamic interaction between the model and the view. However, this comes at the cost of complexity and unpredictability.
Unpredictable State Changes
In two-way data binding, changes in the view can directly update the model and vice versa. While this might seem convenient, it can lead to unexpected state changes that are hard to trace.
// Angular example with two-way data binding
<input [(ngModel)]="username">Here, any change to the input field will update the username model, and any change to the username model will update the input field. This bi-directional flow can make it challenging to identify the source of state changes, complicating debugging efforts.
Testing Woes
Two-way data binding can also make unit testing more complex. Since the view and model are tightly coupled, testing one often means you have to consider the state and behavior of the other, leading to more extensive and complicated test setups.
Conclusion
While two-way data binding offers a level of convenience, it often comes with increased complexity and unpredictability. On the other hand, one-way data flow patterns like dispatch-reducer and React state updates offer a more straightforward and predictable flow of information. This makes your application easier to debug, test, and maintain.
Understanding the trade-offs between these two approaches allows you to make informed decisions based on your project's specific needs. So the next time you architect your application, consider the benefits of one-way data flow for a more robust and maintainable codebase.
Feel free to reach out if you have any questions or want to dive deeper into this topic.